Skala Proporsional atau Pangkas Gambar Menggunakan CSS
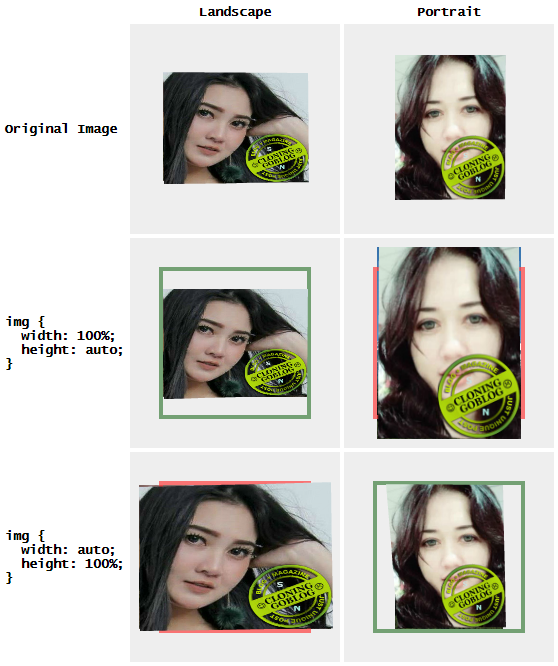
Bagaimana tidak kumaha kalian untuk merubah salah satu ukuran image atau pun gambar sehingga menjadi pas dan enak dilihat di dalam wadah ukuran sehingga menjadi tetap stabil jug a sesuai ukuran rasio aspeknya gaes,Coba kalian bisa apa enggak?.Untuk solusi nyata adalah mengatur lebar gambar, tinggi, lebar minimum dan / atau tinggi minimum gambar menjadi 100% atau otomatis. Namun, solusi ini tidak cukup umum untuk menangani gambar dengan rasio aspek yang bervariasi dengan benar. Berikut ini sebuah contoh:
Batas hijau menunjukkan output yang diinginkan yaitu sesuai dengan gambar di dalam wadah (atau sebaliknya, isi wadah dengan gambar seperti yang ditunjukkan oleh batas merah). Jelas bahwa Anda perlu menggunakan aturan yang berbeda tergantung pada aspek rasio wadah dan gambar. CSS saja tidak dapat memilih aturan yang benar; Anda harus menggunakan JavaScript untuk menentukan apakah akan mencocokkan gambar secara horizontal atau vertikal.
CSS3 memberikan (well, sort of): the: background-size property. Nilai menarik untuk properti ini adalah:
contain: Skala gambar, sambil mempertahankan rasio aspek intrinsiknya (jika ada), ke ukuran terbesar sehingga lebar dan tingginya dapat masuk ke dalam area penentuan posisi latar belakang.
cover: Skala gambar, sambil mempertahankan rasio aspek intrinsiknya (jika ada), dengan ukuran terkecil sehingga lebar dan tingginya dapat sepenuhnya menutupi area penentuan posisi latar belakang.
Sayangnya, teknik ini berlaku untuk gambar latar belakang. Menggunakan gambar latar belakang alih-alih <img> tag akan membuat masalah aksesibilitas, mis. pengguna tidak dapat mengklik kanan untuk menyimpan gambar. Salah satu solusi yang mungkin adalah dengan menggunakan tautan yang menunjuk ke gambar aktual sebagai wadah gambar latar belakang. Masalah lain, yang mungkin lebih besar, adalah bahwa mesin pencari tidak mengindeks gambar latar belakang. Salah satu solusinya adalah dengan menggunakan tag gambar bersama dengan teknik ini tetapi menyembunyikannya menggunakan CSS (SEO-friendly).
Saatnya melihat teknik ini beraksi:



Komentar
Posting Komentar