Skala Proporsional atau Pangkas Gambar Menggunakan CSS

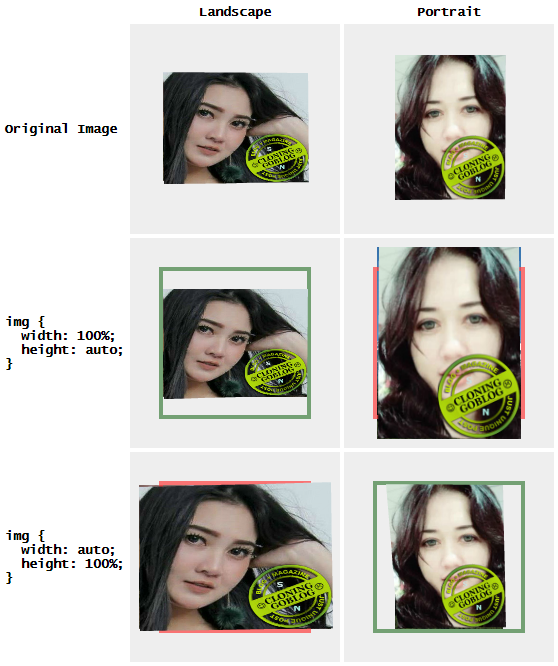
Bagaimana tidak kumaha kalian untuk merubah salah satu ukuran image atau pun gambar sehingga menjadi pas dan enak dilihat di dalam wadah ukuran sehingga menjadi tetap stabil jug a sesuai ukuran rasio aspeknya gaes,Coba kalian bisa apa enggak?.Untuk solusi nyata adalah mengatur lebar gambar, tinggi, lebar minimum dan / atau tinggi minimum gambar menjadi 100% atau otomatis. Namun, solusi ini tidak cukup umum untuk menangani gambar dengan rasio aspek yang bervariasi dengan benar. Berikut ini sebuah contoh: Batas hijau menunjukkan output yang diinginkan yaitu sesuai dengan gambar di dalam wadah (atau sebaliknya, isi wadah dengan gambar seperti yang ditunjukkan oleh batas merah). Jelas bahwa Anda perlu menggunakan aturan yang berbeda tergantung pada aspek rasio wadah dan gambar. CSS saja tidak dapat memilih aturan yang benar; Anda harus menggunakan JavaScript untuk menentukan apakah akan mencocokkan gambar secara horizontal atau vertikal. CSS3 memberikan (well, sort of): the: background