Slideshow Otomatis Blogger dengan S3Slider
S3Slider, sebuah slideshow sederhana namun selalu memiliki kesan tegas dan kuat bagi Saya. Itulah yang dulu membuat Saya memilih ini sebagai slideshow pertama yang Saya terapkan di blog ini. Sampai pada akhirnya Saya memutuskan berpindah ke Nivo.
Kali ini Saya akan mengintegrasikan S3Slider dengan JSON Blogger untuk memuat setiap slide secara otomatis berdasarkan artikel/posting terbaru yang diterbitkan:
Mengedit Template
Untuk membuatnya, pertama-tama masuklah ke menu Template kemudian klik Edit HTML dan klik Lanjutkan:

Temukan kode ini:
]]></b:skin>
Salin kode di bawah ini, kemudian letakkan di atasnya:
#slider,
#sliderContent,
#slider img {
width:420px; /* Tentukan lebar slideshow */
height:270px; /* Tentukan tinggi slideshow */
}
#slider {
margin:0 auto 10px;
border:2px solid white;
background:#fff url('https://reader-download.googlecode.com/svn/trunk/images/nivo-loading.gif') no-repeat 50% 50%;
position:relative;
-webkit-box-shadow:0 1px 3px rgba(0,0,0,.4),0 7px 10px -3px rgba(0,0,0,.4);
-moz-box-shadow:0 1px 3px rgba(0,0,0,.4),0 7px 10px -3px rgba(0,0,0,.4);
box-shadow:0 1px 3px rgba(0,0,0,.4),0 7px 10px -3px rgba(0,0,0,.4);
overflow:hidden;
}
#sliderContent {
position:absolute;
top:0;
left:0;
margin:0 0;
padding:0 0;
overflow:hidden;
}
#slider img {
border:none;
padding:0 0;
margin:0 0;
width:100%;
height:auto;
outline:none;
}
.sliderImage {
list-style:none;
margin:0 0;
padding:0 0;
width:100%;
display:none;
}
.sliderImage span {
position:absolute;
left:0;
right:0;
bottom:0;
height:auto;
font:normal 11px Arial,Sans-Serif;
color:white;
background-color:black;
opacity:.8;
filter:alpha(opacity=80);
padding:7px 10px 12px;
display:none;
}
.sliderImage span a {
font-size:12px;
font-weight:bold;
color:white;
text-decoration:none;
}Kemudian temukan kode ini:
</head>
Salin kode di bawah ini kemudian letakkan di atasnya:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'></script>
<script src='https://reader-download.googlecode.com/svn/trunk/s3Slider.js' type='text/javascript'></script>
<script type='text/javascript'>
//<![CDATA[
$(window).bind('load', function() {
$('#slider').css('background-image', 'none').s3Slider({
timeOut:3000
});
});
//]]>
</script>Klik Simpan Template.
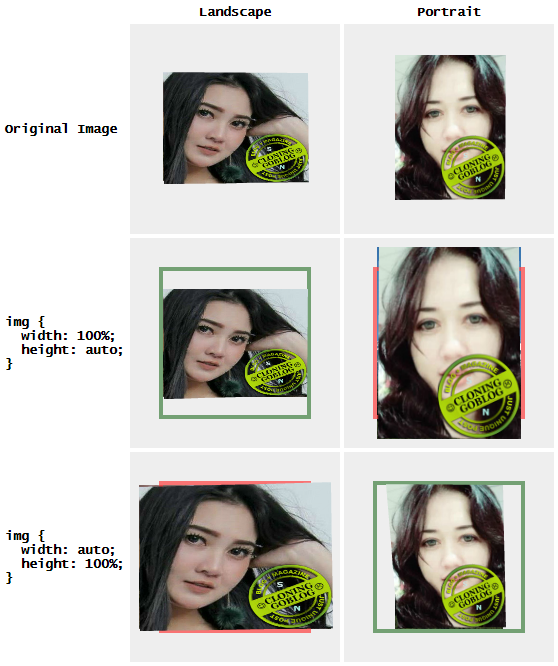
Ubah ukuran slideshow dengan cara mengubah nilai width dan height pada CSS:
#slider,
#sliderContent,
#slider img {
width:420px; /* Tentukan lebar slideshow */
height:270px; /* Tentukan tinggi slideshow */
}timeOut:3000 adalah kecepatan standar animasi slideshow. Kode yang Saya beri garis bawah adalah JQuery. Jika template Anda sudah dilengkapi dengan JQuery, singkirkan kode tersebut!
14 April 2013: Samakan juga nilai thumbWidth dengan lebar slideshow.
Meletakkan Slideshow
Masuklah ke menu Tata Letak kemudian tambahkan sebuah elemen halaman HTML/JavaScript yang terletak di bagian atas posting. Karena di situlah letak ideal untuk menampilkan slideshow:

Salin kode di bawah ini kemudian letakkan di dalam formulirnya:
<script type="text/javascript">
var showPostDate_g = true,
slideOpenNewTab = false,
idMode = true,
slidebyLabels = false,
slideLabelName = "Mengenai",
thumbWidth = 420,
pBlank = "https://2.bp.blogspot.com/-11FkySHGB5Y/TpZ6SSbsF2I/AAAAAAAAA94/zK10UaL7jgo/s1600/images.jpeg",
text = "Komentar",
numposts_g = 10,
home_page = "https://nama_blog.blogspot.com/";
</script>
<script src="https://reader-download.googlecode.com/svn/trunk/autoContent4s3Slider.js" type="text/javascript"></script>Ganti URL https://nama_blog.blogspot.com/ dengan alamat blog Anda lalu simpan.
Pengaturan
Karena ini adalah slideshow yang sederhana, opsi pengaturan tidak perlu terlalu banyak:
| Opsi | Keterangan |
|---|---|
| showPostDate_g | Jika bernilai true, bulan terbit artikel akan ditampilkan. Jika bernilai false, bulan terbit artikel akan disembunyikan. |
| slideOpenNewTab | Jika bernilai true, setiap tautan akan terbuka di tab/jendela baru. Jika bernilai false, setiap tautan akan terbuka di tab/jendela yang sama. |
| idMode | Jika bernilai true, sistem penanggalan akan berubah menjadi berbahasa Indonesia. Jika bernilai false, sistem penanggalan akan berubah menjadi berbahasa Inggris. |
| slidebyLabels | Ubah nilainya menjadi true jika ingin menampilkan daftar slide artikel dengan label yang spesifik. Setelah itu tentukan nama label pada variabel slideLabelName. |
| slideLabelName | Digunakan untuk menentukan nama label yang spesifik setelah mengubah nilai slidebyLabels menjadi true. |
| thumbWidth | Digunakan untuk menentukan resolusi gambar. |
| pBlank | Adalah gambar cadangan yang akan ditampilkan jika artikel tidak memiliki gambar. |
| text | Digunakan untuk menentukan label jumlah komentar (contoh: 7 Komentar). |
| numposts_g | Digunakan untuk menentukan jumlah slide. |
| home_page | URL blog Anda. |
Klik Simpan Perubahan dan lihat hasilnya.



Komentar
Posting Komentar