5 jQuery UI Dialog Examples
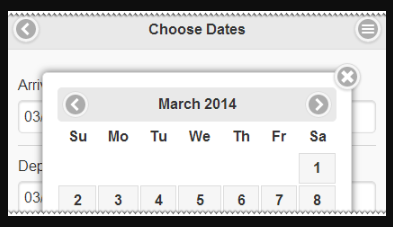
The jQuery UI library provides effects, utilities, and themeable widgets that can add interactivity to your webpage. The Dialog widget is a part of jQuery UI; it allows you to display content inside a floating window which has a title bar, content area, button bar, drag handle and close button; and it can be moved, resized and closed. The following examples demonstrate some advance uses of the dialog widget. Modal Dialog with Buttons Open Dialog on Click Hide the Close Button/Title Bar Change Dialog Position Load Content via AJAX Size to Fit Content Read more...